TailwindCSS 미디어 쿼리 시각화 도구: 반응형 웹 디자인 작업 흐름 최적화
TailwindCSS Media Query Visualizer는 Tailwind CSS와 함께 작업하는 웹 개발자, 디자이너 및 테스터들의 UI 경험을 향상시키기 위해 설계된 가벼우며 사용자 친화적인 브라우저 확장 프로그램입니다. 사용자 정의 Tailwind CSS 미디어 쿼리를 시각화하고 관리하여 디자인이 모든 기기와 화면 크기에서 멋지게 보이도록 보장하는 것이 더욱 쉬워집니다.
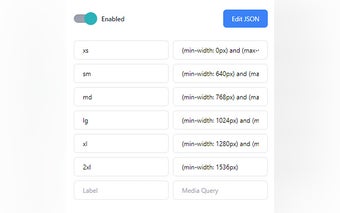
TailwindCSS Media Query Visualizer를 사용하면 깔끔하게 정리된 목록에서 사용자 정의 미디어 쿼리를 빠르게 검사하고 관리할 수 있습니다. 이 확장 프로그램은 실시간 레이아웃 미리보기도 제공하여 페이지를 새로 고침하지 않고도 디자인이 다양한 기기에서 어떻게 보이는지 확인할 수 있습니다. 이를 통해 Tailwind CSS 미디어 쿼리를 즉시 변경하고 웹 레이아웃에 미치는 영향을 즉시 확인할 수 있습니다.
확장 프로그램을 활성화 또는 비활성화하는 것은 단 한 번의 클릭으로 간단하며, 기본 화면 크기에서 반응형 디자인을 테스트하거나 기본 브라우저 도구를 사용하여 테스트하는 유연성을 제공합니다. 고급 사용자를 위해 확장 프로그램은 내장된 JSON 편집기를 제공하여 더 빠르고 정확한 편집을 위해 JSON 형식으로 미디어 쿼리를 편집할 수 있습니다.
사용자 정의 Tailwind CSS 미디어 쿼리는 Chrome 저장소를 사용하여 자동으로 저장되므로 필요할 때마다 설정에 액세스할 수 있습니다. 이 무궁무진한 도구는 워크플로우를 간소화하고 반응형 디자인의 생성과 테스트를 단순화합니다.
TailwindCSS Media Query Visualizer는 Tailwind CSS를 사용하여 반응형 웹 디자인 프로젝트에 참여하는 웹 개발자와 디자이너에게 꼭 필요한 브라우저 확장 프로그램입니다. 사용자 친화적인 인터페이스와 강력한 기능을 갖춘 이 도구는 쉽게 반응형 디자인을 생성하고 테스트할 수 있도록 도와줍니다.